워드프레스 테마디자인 – 사용자 정의하기!! #2
먼저 홈페이지 설정!!

홈페이지 설정에서는 홈페이지에 표시되는 내용을 최근 글 혹은 정적인 페이지로 바꿀수 있는데요.

홈페이지를 정적인 페이지로 바꾸고

홈페이지로 쓸 페이지 하나를 추가해 보겠습니다.

그러면 사이트의 홈페이지가 방금 생성한 홈페이지로 변경되게 됩니다.
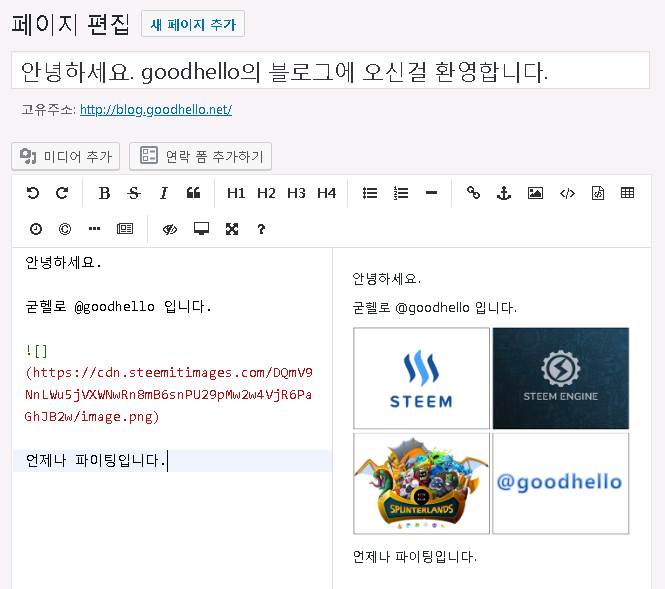
그러면 편집 버튼을 눌러 이 페이지를 바꿔 보겠습니다.

간단하게 페이지를 고쳐 보았습니다.

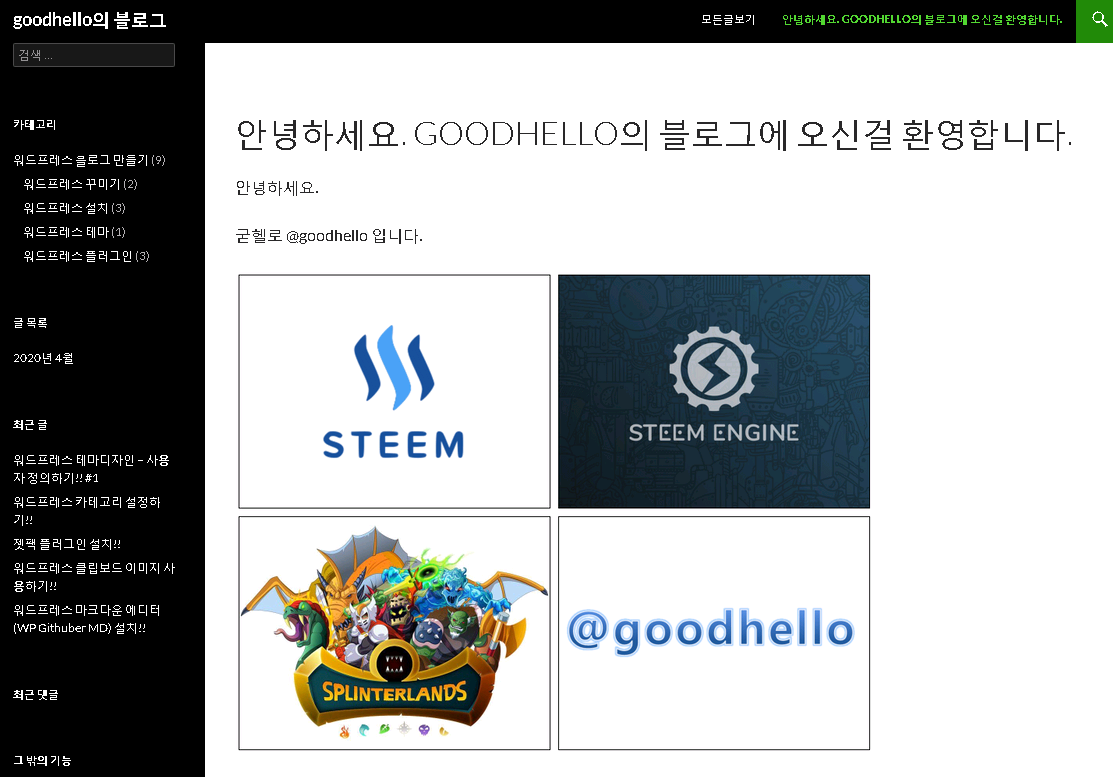
이제 제 블로그에 접속하면 이 페이지가 기본적으로 나오게 됩니다.
그리고 아래 글페이지에도

모든글을 볼 수 있도록 페이지 하나를 추가해주고, 블로그에 접속하면

모든 글을 볼수 있는 메뉴가 하나 더 생겼네요.
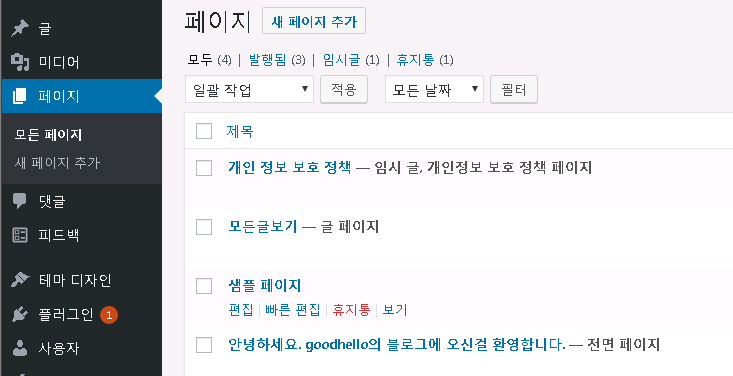
그런데 저기 기본적으로 나오고 있는 샘플페이지는 필요없는것 같은데... 지워보도록 하겠습니다.

사이트 관리자의 페이지 메뉴에 들어가보면 샘플 페이지가 보이는데, 얘를 휴지통으로 보내버리겠습니다.

그리고 다시 블로그에 접속해보니 이제 샘플 페이지가 보이지 않는군요.
다음으로 살펴볼 것은 추가 CSS 입니다.

이 곳에 CSS 코드를 넣어서 사이트의 테마 디자인을 커스텀으로 변경할 수 있는데요.

원래 제가 사용하는 twentyfourteen 테마는 위와 같이 컨텐츠 영역의 크기가 작아서 보기가 별로더라구요.
그래서 추가 CSS 이 곳에 다음의 코드를 넣어서
.site-content .entry-header, .site-content .entry-content, .site-content .entry-summary, .site-content .entry-meta, .page-content { margin: 0 auto; max-width: 100%; }

CSS 를 적용하면

컨텐츠 영역이 꽉차게 나오니 너무 보기 좋네요.
'워드프레스' 카테고리의 다른 글
| 테마 레이아웃을 수정하여 카테고리 별로 글 목록을 보여주기!! (0) | 2020.09.24 |
|---|---|
| 워드프레스 메뉴 기능을 이용하여 글 목록 보여주기!! (0) | 2020.09.24 |
| 워드프레스 테마디자인 – 사용자 정의하기!! #1 (0) | 2020.09.24 |
| 워드프레스 카테고리 설정하기!! (0) | 2020.09.24 |
| 젯팩 플러그인 설치!! (1) | 2020.09.24 |